The Ultimate Guide To Web Design Tools In 2023
The Ultimate Guide To Web Design Tools In 2023

In today's digital age, a visually appealing and user-friendly website is integral for businesses and individuals. It is where web design tools come into play, offering a variety of features and functionalities to enhance your website's overall look and functionality.
The Importance Of
Website design tools are essential for creating professional-looking websites that capture visitors' attention. They provide an array of templates, layouts, and customization options that lets you showcase your brand identity effectively. With the right tools, you can effectively create visually stunning designs without any coding knowledge.
Benefits Of Web Design Tools
Web design tools offer valuable benefits for enhanced website performance. They provide optimized templates for diverse devices, ensuring a seamless experience across screens. Intuitive drag-and-drop interfaces simplify design customization, enabling easy adjustments of colors, fonts, images, and layouts. The flexibility allows for a unique brand-aligned website. Additionally, these website design tools often integrate built-in SEO features to improve search engine rankings by optimizing meta tags, URLs, and headings, thus boosting organic traffic.
Top Web Design Tools
Staying current with evolving technology is vital. In 2023, top web design tools include Wix for user-friendliness and extensive plugins, WordPress for customization and scalability, and Strikingly for mobile-friendly simplicity. These tools for web design offer features to create impressive websites suitable for all skill levels. Top web design tools are essential, and this guide will delve into various aspects, from graphic design to SEO, offering a comprehensive exploration of available tools.
Choosing The Right Website Design Platform
When choosing the right website design platform, several options are available. In this section, we will compare three popular platforms - Wix, WordPress, and Strikingly - and highlight the benefits of using Strikingly for web design. We will also provide a step-by-step guide on how to use Strikingly to create a stunning website.
Comparing Wix, WordPress, And Strikingly
- Wix. User-friendly website builder with a drag-and-drop interface, suitable for beginners. It offers templates and customization but may need more advanced features.
- WordPress. Highly flexible CMS with extensive customization options through themes and plugins. Appropriate for various skill levels but requires technical expertise and time.
- Strikingly. Intuitive website builder prioritizing simplicity and mobile-friendly design. Modern templates, customization ease, and built-in SEO tools for improved visibility.

Image taken from Strikingly
The Benefits Of Using Strikingly For Web Design
- User-Friendly Interface. Strikingly's interface is designed with simplicity, making it accessible for anyone to create a professional-looking website without coding knowledge.
- Mobile-Friendly Design. With more people accessing websites from mobile devices than ever, a mobile-friendly design is crucial. Strikingly ensures your website looks great and functions seamlessly on smartphones and tablets.
- Built-in SEO Tools. Strikingly provides built-in SEO tools to help optimize your website for search engines. It includes customizable meta tags, sitemaps, and the ability to add alt tags to images, improving your website's visibility in search engine rankings.
- E-commerce Integration. If you plan on selling products or services online, Strikingly offers seamless integration with e-commerce platforms such as Shopify and Ecwid. It allows you easily set up an online store and sell without hassle.
How To Use Strikingly To Create A Stunning Website?
- Sign up for an account on the Strikingly website.
- Choose a template that suits your needs, or start from scratch.
- Customize your website by adding text, images, videos, and other elements.
- Use the drag-and-drop editor to rearrange elements and create a visually appealing layout.
- Customize the colors, fonts, and other design elements to match your brand identity.
- Use an intuitive navigation menu to add pages such as About Us, Contact Us, and Services.
- Optimize your website for search engines by adding relevant keywords in meta tags, titles, and descriptions.
- Preview your website to ensure it looks great on desktops, tablets, and mobile devices.
- Publish your website with a custom domain or use a free subdomain provided by Strikingly.
Best Web Design Tools For Graphic Design
Graphic design plays an essential role in creating visually appealing websites. Here are three essential graphic web design tools that can enhance your web design:
Adobe Photoshop: Enhancing Images For Your Website
Adobe Photoshop is an effective tool for editing and enhancing images for your website. With its wide range of features, you can resize, crop, and optimize images to ensure they load quickly without compromising quality. Additionally, Photoshop allows you to adjust colors, add filters, and apply various effects to make your website visually stunning.
Canva: Easy Graphic Design For Non-Designers
Canva is an excellent option for those who need to improve in graphic design but still want to create eye-catching visuals for their website. It offers a user-friendly interface along with pre-designed templates and drag-and-drop functionality. With Canva, you can easily create graphics such as banners, social media posts, infographics, and more without advanced design skills.
Figma: Collaborative Design For Web Projects
Figma is a collaborative design tool that allows multiple designers to work together on real-time web projects. It offers features like prototyping, vector editing, and commenting, making it ideal for teams working remotely or across different locations. Figma also provides a seamless transition from design to development by allowing developers to easily inspect designs and extract assets.
Incorporating these graphic design tools into your web design process will help you create visually appealing websites that engage users and leave a lasting impression.

Image taken from Strikingly
Best Web Design Tools For
Typography is crucial in creating an aesthetically pleasing and readable website in web design. Here are three essential typography tools that can enhance your web design:
Google Fonts: A Vast Library Of Free Typography
Google Fonts is a go-to resource for web designers looking for a wide range of free typography options. With over 1,000 fonts, you can easily find the perfect font to match your website's style and tone. Whether you're looking for a classic serif font or a modern sans-serif font, Google Fonts has covered you.
Some key features of Google Fonts include:
- Easy integration. Google Fonts can be easily integrated into your website by adding a simple line of code to your HTML or CSS files.
- Customization options. You can customize the font weight, size, and style to suit your design needs.
- Accessibility. Google Fonts prioritizes accessibility by providing fonts optimized for readability on different devices and screen sizes.
Typekit: Premium Fonts For Professional Websites
Typekit is an excellent choice to take your web design to the next level with premium typography options. Typekit offers a vast collection of high-quality fonts created by renowned type foundries worldwide.
Here are some reasons why Typekit stands out:
- Extensive library. Typekit offers a diverse range of premium fonts that can add sophistication and uniqueness to your website.
- Licensing flexibility. With Typekit, you can access various licensing options depending on your needs, whether for personal use or commercial projects.
- Seamless integration. Typekit integrates seamlessly with popular website platforms like WordPress and Adobe Creative Cloud.
Font Awesome: Icon Fonts For Web Design
Icons are essential in web design as they help convey information quickly and visually. Font Awesome is a famous icon font library that produces a wide range of scalable vector icons that can be effortlessly customized to match your website's style.
Here's why Font Awesome is a must-have tool for web designers:
- Extensive icon collection. Font Awesome offers over 7,000 icons, including popular categories like social media, navigation, and user interface.
- Scalable and customizable. The icons are vector-based, which means they can be mounted to any size without losing quality. You can customize the icons' color, size, and style to fit your design.
- Easy integration. Font Awesome can be easily integrated into your website by adding a small code snippet or using their convenient CDN (Content Delivery Network).

Image taken from Strikingly
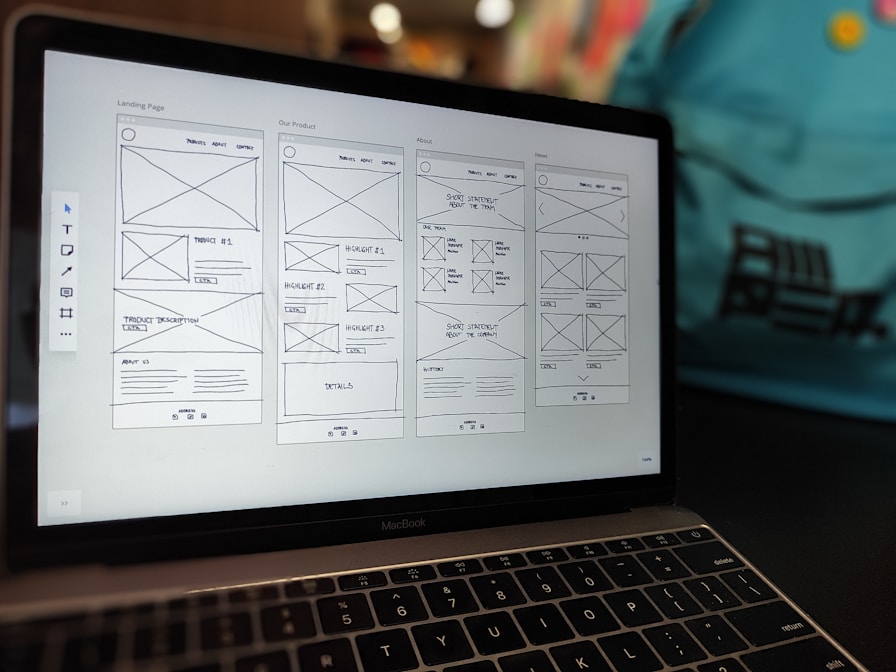
Best Web Design Tools For Wireframing And Prototyping
Wireframing and prototyping are integral tools for the web design process, allowing designers to create visual layouts and interactive prototypes before diving into the actual development. There are several tools available that can help streamline this process and make it more efficient. Let's explore some of the top wireframing and prototyping tools for web design.
Sketch: Creating Visual Layouts For Websites
Sketch is a popular tool among web designers for creating visual layouts. It offers a wide range of features that allow designers to create wireframes, mockups, and high-fidelity designs easily. With its intuitive interface and powerful vector editing capabilities, Sketch enables designers to bring their ideas to life with precision and ease.
Some key features of Sketch include:
- Artboards. Organize your designs into multiple artboards, making managing different screens or pages within a website easy.
- Symbols. Use symbols to create reusable elements such as headers, footers, or buttons, ensuring consistency throughout your design.
- Plugins. Extend the functionality of Sketch with a vast library of plugins that can help automate tasks or add new features.
- Collaboration. Collaborate with other team members by sharing your designs in the cloud and receiving real-time feedback.
Invision: Prototyping And Design Collaboration
InVision is a powerful prototyping tool allowing designers to create interactive prototypes easily. It provides a seamless workflow from static designs created in tools like Sketch or Photoshop to fully interactive prototypes that can be shared with clients or stakeholders for feedback.
Here are some notable features of InVision:
- Hotspots. Create clickable areas within your design to simulate user interactions, such as button clicks or page transitions.
- Animations. Add animations to your prototypes to bring them to life and showcase how different elements interact.
- Commenting System. Gather feedback directly on specific areas of your prototype, making collaboration and iteration easier.
- User Testing. Conduct user testing sessions by sharing your prototypes with real users and gathering valuable insights.
Balsamiq: Quick And Easy Wireframing
Balsamiq is a wireframing tool that focuses on simplicity and speed. It allows designers to quickly create low-fidelity wireframes that convey a website or application's basic structure and layout. With its hand-drawn sketch-like interface, Balsamiq helps keep the focus on functionality rather than visual details.
Some key features of Balsamiq include:
- Pre-built UI Components. Choose from a library of pre-built UI components such as buttons, forms, and navigation bars to speed up the wireframing process.
- Collaboration. Collaborate with team members or clients by sharing your wireframes in real-time and receiving feedback directly within the tool.
- Version Control. Keep track of different iterations of your wireframes using version control, making it simple to revert to previous versions if required.
- Export Options. Export your wireframes in formats such as PDF or PNG for easy sharing or integration into documentation.
Including relevant images can enhance the visual appeal of your content. However, as an AI language model, I cannot generate images. Please consider adding relevant images related to each tool mentioned above to complement your content.

Image taken from Strikingly
Choosing the right color palette for web design can significantly impact your website's look and feel. Fortunately, several color palette generators can help you create harmonious and trendy color schemes. Let's explore some of the top options:
Coolors: Creating Harmonious Color Schemes
Coolors is a popular color palette generator that allows you to create harmonious color schemes for your website design easily. Its user-friendly interface allows you to generate random color palettes or customize them according to your preferences. Colors also provide various tools like contrast checkers and accessibility features to ensure that your chosen colors are visually appealing and accessible to all users.
Adobe Color: Exploring Color Palettes For Web Design
Adobe Color, formerly known as Adobe Kuler, is another fantastic tool for exploring and creating color palettes for web design projects. The powerful tool provides a wide range of pre-made color schemes that you can utilize as inspiration or customize to fit your brand identity. Adobe Color also provides advanced features like extracting colors from images and generating complementary or analogous colors based on a selected hue.
Color Hunt: Discovering Trendy Color Combinations
Color Hunt is the perfect tool if you're looking for trendy color combinations for your website design. It offers a curated collection of beautiful color palettes created by designers worldwide. You can search different categories or keywords to find the perfect combination matching your brand or project requirements.
Utilizing these color palette generators allows you to easily create visually appealing and on-trend color schemes for your website design. Whether you're aiming for a harmonious look or want to explore the latest color combinations, these tools will streamline your design process and help your website stand out.

Image taken from Strikingly
Web Design Tools For SEO
Regarding web design, utilizing SEO tools is essential for improving search engine rankings, conducting competitive analysis, and tracking website performance. Here are three top SEO tools that can enhance your web design efforts:
Moz: Improving Search Engine Rankings
Moz is a comprehensive SEO tool that offers a range of features to boost your website's visibility in search engine results. You can research keywords, analyze backlinks, track rankings, and optimize on-page elements with Moz. Utilizing Moz's insights and recommendations can improve your website's search engine rankings and increase organic traffic.
Some key features of Moz include:
- Keyword Explorer. Discover relevant keywords with high search volume and low competition to optimize your website's content.
- Link Explorer. Observe the quality and quantity of backlinks leading to your website and identify opportunities for link building.
- On-Page Grader. Get actionable recommendations to optimize page titles, meta descriptions, headings, and other on-page elements.
- Rank Tracker. Monitor your website's rankings for specific keywords over time.
Semrush: Competitive Analysis And Keyword Research
SEMrush is another popular SEO tool that provides valuable insights into competitor strategies and helps you identify the keywords for optimization. With SEMrush, you can conduct in-depth competitive analysis, uncover profitable keyword opportunities, track rankings, and perform site audits.
Here are some notable features of SEMrush:
- Domain Analytics. Gain valuable insights into competitor websites by analyzing their organic search traffic, backlinks profile, top-performing pages, and more.
- Keyword Research. Discover relevant keywords with high search volume and low competition to target in your web design efforts.
- Site Audit. Identify technical issues on your website that may impact its performance in search engine results.
- Position Tracking. Monitor your website's rankings for specific keywords and check your progress over time.
Google Analytics: Tracking Website Performance
Google Analytics is a robust tool that gives valuable insights into your website's performance, user behavior, and conversion rates. You can formulate data-driven decisions to optimize your web design and improve user experience by tracking key metrics and analyzing user data.
Here are a few key features of Google Analytics:
- Audience Overview. Gain insights into your website's audience demographics, interests, and behavior.
- Behavior Flow. Understand how users navigate your website and identify areas for improvement.
- Conversion Tracking. Set up goals to track conversions on your website, for example, form submissions or purchases.
- Site Speed Analysis. Identify pages with slow loading times and optimize them for a better user experience.
Incorporating these SEO tools into your web design strategy will improve search engine rankings and enhance user experience. You can create a visually stunning site that attracts organic traffic and drives conversions By optimizing your website for search engines and users.

Image taken from Strikingly
Conclusion
Top web design tools are crucial in creating and improving websites. You can enhance your website's functionality, aesthetics, and user experience by utilizing the top web design tools available in 2023. Stay ahead of the competition by utilizing the power of these tools and elevating your website design.
Leveraging the best web design tools is also essential to stay competitive in the digital landscape. These tools offer advanced features and functionalities that can give your website an edge. You can create visually stunning websites that captivate and keep users engaged by incorporating top web design tools into your workflow.
Strikingly stands out among the various website design platforms for its user-friendly interface and extensive customization options. With Strikingly, even non-designers can create stunning websites effortlessly. Its drag-and-drop functionality lets you easily arrange elements on your site, while its responsive templates ensure a seamless experience across all devices.
As we move into 2023, it is crucial to embrace the power of web design tools to stay relevant and meet user expectations. The constantly evolving digital landscape demands visually attractive websites, highly functional and optimized for search engines. You can create websites that drive in users, rank well in search engine results, and beat the competition; sign up today.
