Best Practices for High-Converting SaaS Website Design
Best Practices for High-Converting SaaS Website Design

Effective SaaS website design is pivotal in attracting and retaining customers in today's digital landscape. With increasing numbers of businesses shifting to software as a service (SaaS) models, having a well-designed website is essential for standing out in a crowded market. A thoughtfully crafted SaaS site showcases your product and drives conversions by providing a seamless user experience.
Importance of SaaS Website Design
The significance of SaaS website design cannot be overstated; it serves as the first point of interaction between potential customers and your service. A visually appealing and functional site can build trust and credibility, encouraging users to explore further. This initial impression can make or break their decision to engage with your brand, highlighting the need for best practices for designing SaaS websites.
Key Elements for High-converting Websites
High-converting websites share several key elements that enhance user engagement and drive sales. These include intuitive navigation, compelling copy, and strategically placed calls to action that guide users through their journey on the site. Understanding these components is crucial for creating essential pages for a SaaS business website that inform and convert visitors into loyal customers.
Overview of Essential SaaS Design Practices
To optimize your online presence, it's important to familiarize yourself with essential SaaS design practices that resonate with your target audience. This includes ensuring mobile responsiveness, fast loading speeds, and clear visual hierarchies that facilitate easy navigation. By implementing these strategies alongside powerful tools for building SaaS websites, you can create an engaging experience that meets users' needs while effectively promoting your service.
Understanding User Experience for SaaS Websites

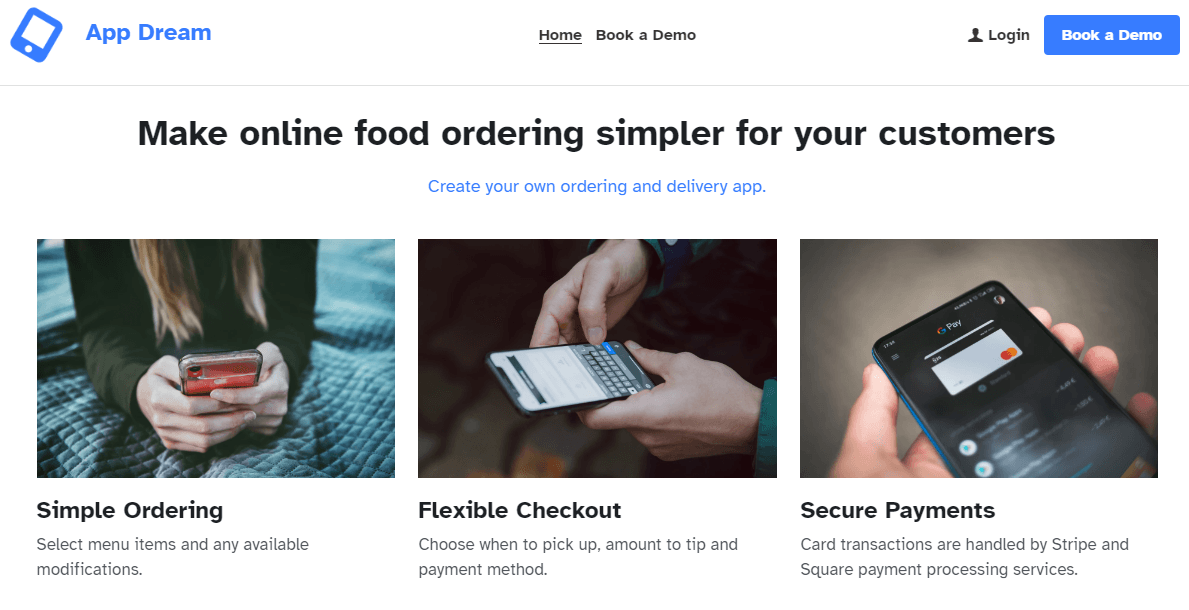
App Dream Template
User experience (UX) is critical to effective SaaS website design. A seamless UX enhances user satisfaction and plays a vital role in conversion rates. You can significantly improve your website's performance and user engagement by focusing on intuitive navigation, mobile responsiveness, and fast loading speeds.
Importance of Intuitive Navigation
Intuitive navigation is one of the best practices for designing SaaS websites that keep users engaged. When visitors can easily find what they're looking for, they are more likely to explore your site further and convert into customers. Transparent menus, logical structure, and well-placed calls to action help guide users effortlessly through essential pages for a SaaS business website.
A well-organized navigation system reduces frustration and encourages users to stay on your site longer. It’s crucial to prioritize simplicity and avoid overwhelming users with too many options at once. Instead, focus on providing clear pathways leading them to make informed decisions about your services.
Designing for Mobile Responsiveness
In today's digital landscape, designing for mobile responsiveness is no longer optional—it's essential for any successful SaaS website design. With more people accessing websites via smartphones and tablets than ever, ensuring your site looks great and functions smoothly across all devices is imperative. A responsive design adapts seamlessly to various screen sizes while maintaining usability.
Implementing mobile-friendly features enhances user experience and positively impacts search engine rankings—a win-win situation! Remember that touch interactions differ from mouse clicks; therefore, buttons should be more prominent and spaced appropriately to accommodate finger taps comfortably. This consideration will ensure users have an enjoyable experience regardless of their device.
Implementing Fast Loading Speeds
Fast loading speeds are another cornerstone of effective SaaS website design that cannot be overlooked. Users expect websites to load quickly; if yours takes too long, they may abandon it altogether in favor of competitors' sites with better performance metrics. By optimizing images, minimizing code bloat, and leveraging content delivery networks (CDNs), you can significantly enhance loading times.
Moreover, studies show that even a one-second delay can lead to decreased conversions—making it crucial to prioritize speed as part of your overall strategy when building your site using various tools for building SaaS websites. Regularly testing your site's performance will help identify areas needing improvement so you can maintain optimal speed levels over time. Ultimately, faster loading speeds contribute directly to higher user satisfaction rates and increased conversions.
Essential Pages for a SaaS Business Website

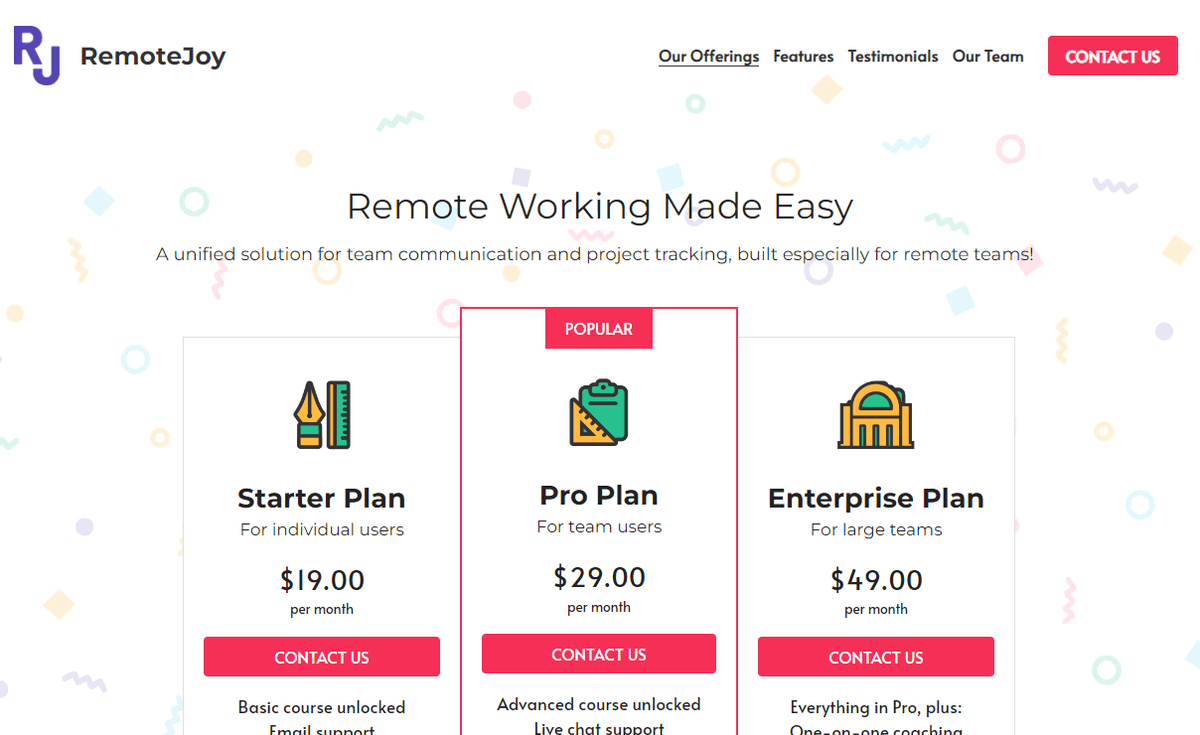
RemoteJoy Template
Regarding SaaS website design, having well-structured essential pages can make or break your conversion rates. These pages serve as the backbone of your website, guiding users through their journey from discovery to subscription. By implementing best practices for designing SaaS websites, you can ensure that each essential page fulfills its purpose effectively.
Crafting an Engaging Homepage
Your homepage is often the first impression potential customers have of your SaaS business, so it needs to be captivating and informative. Start with a clear value proposition highlighting what makes your software unique and how it solves user pain points. Incorporate eye-catching visuals and concise copy to guide visitors toward action—whether signing up for a trial or exploring more about your product.
A well-designed homepage should also include testimonials or case studies that build credibility and trust in your brand. Ensure navigation is intuitive so users can easily find what they’re looking for without feeling overwhelmed. Remember, this is one of the most crucial elements in creating a high-converting website; therefore, investing time in perfecting your homepage pays off.
Developing an Informative Pricing Page
The pricing page is another essential component of any SaaS business website, directly influencing purchasing decisions. Clarity should be your top priority when designing this page—make sure pricing tiers are easy to understand and compare at a glance. Use tables or charts to clearly display features associated with each plan; this transparency helps potential customers feel more comfortable making a decision.
Incorporating FAQs related to billing and subscriptions on this page can also alleviate users' shared concerns about signing up. Additionally, consider adding limited-time offers or discounts to create urgency around conversions—a tactic often seen in best practices for designing SaaS websites! The goal here is not just to inform but also to persuade visitors that they're making the right choice by selecting one of your plans.
Creating a Detailed Features Page
A detailed features page allows you to showcase all the functionalities of your software while addressing specific customer pain points effectively. This section should provide comprehensive descriptions and visuals, such as screenshots or videos demonstrating how each feature works in real-life scenarios. Doing so enhances user understanding and builds excitement around using your product.
Moreover, when writing compelling SaaS website copy for this page, focus on how these features benefit users rather than just listing them out mechanically—this approach resonates better with potential customers looking for solutions tailored to their needs. Including comparisons with competitors can further strengthen the case for why users should choose you over others in the market.
Ensuring these essential pages are well-crafted and optimized according to best practices for designing SaaS websites will significantly enhance user experience and increase conversion rates.
How to Write Compelling SaaS Website Copy

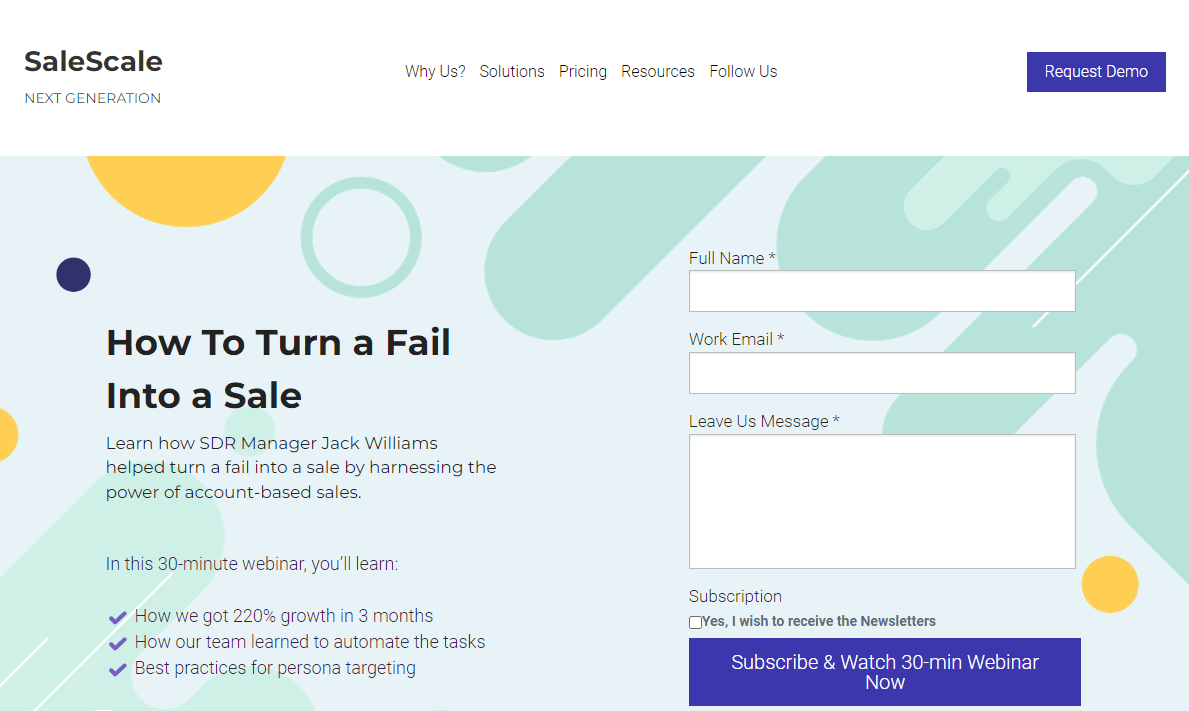
30-Minute Webinar Template
Writing compelling copy for your SaaS website is crucial for engaging visitors and converting them into customers. The right words can significantly affect how potential clients perceive your product and its value. By following best practices for designing SaaS websites, you can create content that resonates with your audience and drives action.
Utilizing Clear and Concise Language
When it comes to SaaS website design, clarity is king. Using clear and concise language helps ensure that all visitors easily understand your message, regardless of their familiarity with your industry or product. Avoid jargon or overly complex terms; instead, opt for straightforward language that effectively communicates your service's benefits.
Short sentences and bullet points can enhance readability, making it easier for users to skim through essential information quickly. Remember, online readers often scan content rather than read every word; hence, concise language keeps them engaged without overwhelming them with details. By prioritizing clarity in your copy, you set the stage for a positive user experience on essential pages for a SaaS business website.
Focusing on Customer Pain Points
To write compelling SaaS website copy, it's vital to understand the challenges faced by your target audience. Addressing customer pain points directly in your content captures attention and demonstrates empathy and understanding of their needs. Highlight how your software solves these issues effectively—this connection can convert visitors into loyal customers.
By focusing on what keeps potential clients up at night, you position your service as a necessary solution rather than just another option in a crowded market. Use real-life examples or testimonials to illustrate how others have benefited from overcoming similar problems through your product's features. This approach aligns perfectly with best practices for designing SaaS websites because it builds trust while showcasing value.
Incorporating Strong Calls to Action
Every piece of content on your SaaS website should guide users toward taking specific actions—this is where strong calls to action (CTAs) come into play. Whether you're encouraging visitors to sign up for a free trial or directing them to learn more about pricing plans, CTAs should be clear, compelling, and strategically placed throughout the site. Effective CTAs create urgency and motivate users to engage further with what you offer.
Experimenting with different wording or designs can help identify which CTAs resonate most with your audience—A/B testing is an excellent tool here! Additionally, ensure that these calls are visually distinct to stand out amidst other content elements on the page. In summary, incorporating strong calls to action enhances user engagement while reinforcing the overall goal of optimizing every aspect of how to write compelling SaaS website copy.
Tools for Building SaaS Websites

Regarding SaaS website design, selecting the right tools can make a difference. The best practices for designing SaaS websites often hinge on your chosen platforms, as they can significantly influence functionality and aesthetics. Whether you're looking for flexibility, ease of use, or customization options, several tools cater to building effective SaaS websites.
Exploring WordPress for SaaS Solutions
WordPress is a powerhouse for creating SaaS websites due to its vast plugins and themes tailored for this niche. With its user-friendly interface and extensive customization options, WordPress allows you to effortlessly implement essential pages for a SaaS business website. By leveraging plugins like WooCommerce and MemberPress, you can easily integrate payment gateways and subscription models into your site.
Moreover, WordPress offers SEO-friendly features that help improve your site's visibility in search engines—a crucial aspect of attracting potential customers. Following best practices for designing SaaS websites is more straightforward with WordPress since many themes are built explicitly with conversion rates in mind. This makes it an excellent choice if you're serious about optimizing your site for performance and user engagement.
Leveraging Webflow for Design Flexibility
Webflow stands out as a tool that provides unparalleled design flexibility while maintaining a focus on responsive web design—key elements in any successful SaaS website design strategy. With Webflow's visual editor, you can create stunning layouts without extensive coding knowledge; this is particularly beneficial when crafting engaging homepage designs or detailed feature pages. Its CMS capabilities allow you to manage content dynamically, ensuring your site remains fresh and relevant.
Another advantage of using Webflow is its ability to automatically produce clean HTML/CSS code, which enhances loading speeds—a crucial factor in retaining visitors to your site. By incorporating Webflow into your toolkit, you'll find it easier to execute best practices for designing SaaS websites while providing an enjoyable user experience across devices. This means more satisfied users who are likely to convert into paying customers.
Utilizing Squarespace For Easy Customization
Suppose you're looking for simplicity without sacrificing quality in your SaaS website design. Known for its visually appealing templates and straightforward drag-and-drop interface, Squarespace allows users to create beautiful sites quickly—ideal if you're focused on how to write compelling SaaS website copy alongside developing essential pages for a SaaS business website like pricing or features pages.
Customization is also seamless; whether it's adjusting layouts or integrating third-party services like payment processors or analytics tools, Squarespace makes it easy even if you're not tech-savvy. The platform's built-in SEO features ensure that your site adheres to best practices for designing SaaS websites while helping improve visibility online—an essential aspect of driving traffic and conversions.
Strikingly Features for SaaS Website Design

Strikingly Landing Page
When it comes to SaaS website design, Strikingly is an excellent choice for businesses looking to create a sleek and professional online presence. This platform offers a range of benefits tailored specifically for SaaS companies, making it easier to implement best practices for designing SaaS websites. With its user-friendly interface and robust features, Strikingly simplifies the entire process of building and managing your site.
Benefits of Using Strikingly for SaaS
One of the significant benefits of using Strikingly is its ease of use, especially for those without extensive technical knowledge. The platform allows users to create stunning websites quickly, which is crucial for startups to establish their online presence quickly. Additionally, Strikingly provides excellent customer support and resources that help you understand the essential pages for a SaaS business website.
Another advantage is the responsive design capabilities that ensure your site looks great on all devices, enhancing user experience—a key factor in successful SaaS website design. By utilizing Strikingly's tools, you can focus on crafting compelling content while the platform takes care of the technical aspects. This means you can implement effective strategies to write compelling SaaS website copy without getting bogged down by complicated coding or design issues.
Lastly, Strikingly offers built-in analytics tools that allow you to track visitor behavior and conversion rates effectively. This data is invaluable when evaluating your site's performance and making necessary adjustments based on user feedback or behavior patterns. By leveraging these insights, you can continually refine your approach to meet best practices for designing SaaS websites.
Custom Templates Designed for SaaS Companies
Strikingly excels in providing custom templates specifically designed with SaaS companies in mind. These templates streamline the creation of visually appealing sites while ensuring they adhere to industry standards and best practices for designing SaaS websites. Each template is crafted flexibly so you can easily customize elements according to your brand's unique identity.
A well-designed website is crucial for SaaS companies to attract and convert potential customers. Strikingly offers a variety of customizable templates specifically designed for SaaS businesses, making it easy to create professional and effective websites.
Here are some best practices for high-converting SaaS website design with Strikingly:
1. Choose a Strikingly Template
- Select a template that aligns with your brand's aesthetic and caters to the specific needs of your SaaS business. Strikingly offers a range of templates, from minimalist to modern, to suit various tastes.
2. Clear and Concise Value Proposition
- Highlight Key Benefits. Clearly articulate the unique value proposition of your SaaS product or service.
- Use Strong Headlines. Create compelling headlines that grab attention and entice visitors to learn more.
- Simple Language. Avoid jargon and technical terms that may confuse potential customers.
3. Social Proof
- Customer Testimonials. Showcase positive customer reviews and testimonials.
- Case Studies. Highlight successful case studies to demonstrate the effectiveness of your product.
- Logos of Clients. Display logos of well-known clients to build credibility and trust.
4. Mobile Optimization
- Responsive Design. Ensure your website is mobile-friendly and looks great on all devices.
- Fast Loading Times. Optimize your website's loading speed to improve user experience and SEO.
- Easy Navigation. Create a simple and intuitive navigation menu that is easy to use on mobile devices.
5. Security and Trust
- SSL Certificate. Use an SSL certificate to encrypt data transmitted between your website and users' browsers.
- Trust Badges. Display trust badges from security providers to reassure visitors about the security of your website.
By following these best practices and leveraging Strikingly's powerful features, you can create a high-converting SaaS website that attracts and retains customers.
Easy Integration of Payment and Subscription Features
Integrating payment processing and subscription management into your site has never been easier, thanks to Strikingly’s seamless features, designed explicitly for this purpose. For any SaaS business model relying on subscriptions or recurring payments, having reliable payment solutions is critical—and Strikingly delivers just that with the minimal hassle involved in the setup. This capability ensures you follow best practices when building a functional e-commerce aspect on your site.
With straightforward integration options available through various payment gateways like PayPal or Stripe, managing transactions becomes effortless while maintaining security standards expected by users today—essential when considering how trust plays a role in conversion rates within any compelling software service offering! You won't need extensive coding skills; follow their intuitive guidelines as needed until everything runs smoothly together.
Additionally, these integrations allow real-time tracking of subscriptions so you can analyze customer behavior effectively over time; this insight proves invaluable when determining how well your marketing strategies align with what potential clients are looking for! Overall efficiency combined with robust functionality makes working within this framework ideal if you're serious about optimizing every aspect related directly to enhancing overall success through thoughtful implementation across all areas relevant to achieving growth goals outlined early on during planning stages!
Final Thoughts on Optimizing Your SaaS Site
In wrapping up our discussion on SaaS website design, it’s clear that implementing best practices for designing SaaS websites is crucial for success. Prioritizing user experience, creating essential pages for a SaaS business website, and writing compelling copy can significantly impact conversion rates. By focusing on these key elements, you can make a platform that attracts visitors and converts them into loyal customers.
Remember to incorporate intuitive navigation and mobile responsiveness into your design to ensure your SaaS website stands out. Fast loading speeds are also essential; they keep users engaged and reduce bounce rates. Include crucial pages for a SaaS business website, such as an engaging homepage, informative pricing page, and detailed features page.
Importance of Quality Content for Conversion
Quality content is pivotal in converting visitors into customers on your SaaS site. Writing compelling SaaS website copy involves using clear language that resonates with potential users while addressing their pain points directly. Strong calls to action should be strategically placed throughout the site to guide users toward making decisions that lead to conversions.
Optimizing your SaaS site is an ongoing process that requires attention to detail and adaptability based on user feedback and analytics data. Utilize tools for building SaaS websites like WordPress or Webflow to enhance functionality without compromising design flexibility. Ultimately, combining effective design with quality content will ensure that your SaaS website draws in traffic and achieves high conversion rates.
